
Design de mon site web
Les bons principes en webdesign
Support création de site web > Designer mon site > Conseils de webdesign
4 règles pour un webdesign efficace à mettre en place simplement dès aujourd'hui

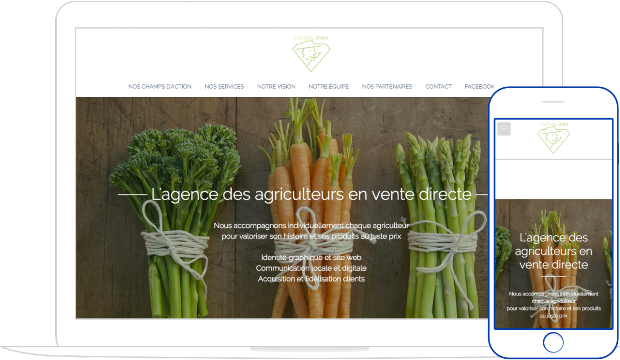
1. Avoir un design sobre pour être efficace
Dans la majorité des cas, votre visiteur va découvrir votre site par hasard et lui accorder 2 secondes avant de choisir de rester sur votre page... ou de sortir et visiter un site concurrent.
Votre promesse doit donc être claire, immédiatement compréhensible !
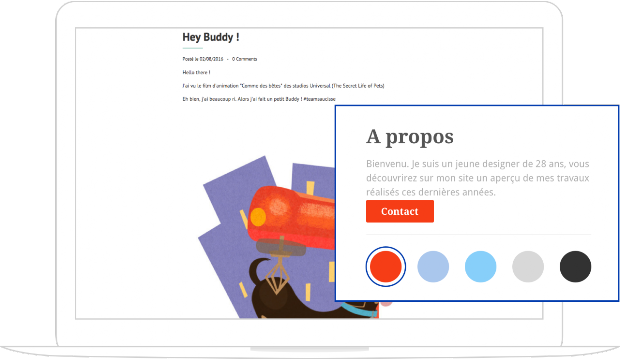
Si vous utilisez trop de couleurs et surchargez vos pages d’éléments graphiques, la lecture de la page sera plus complexe en particulier sur les supports mobiles. Limitez vous à 3 ou 4 couleurs maximum en accord avec votre charte graphique pour faire ressortir les éléments clés sur votre site.
Et sur Orson ? Dans l'espace "Thème" de votre site, vous choisissez votre couleur principale et vos couleurs secondaires qui formeront l'identité de votre site. Nous vous aidons à trouver des associations harmonieuses pour que votre site reste épuré ! Lire le tutoriel.
2. Assurer la cohérence entre toutes les pages du site internet
Votre client peut accéder à votre site par n'importe quelle page. La cohérence du design entre les différentes pages de votre site web est donc un élément important. Polices de caractères, taille de titres, espacement des modules de contenus, couleurs des boutons d'action, sont autant d'éléments qui participent au confort de lecture de vos visiteurs.
Et sur Orson ? Dans l'espace "Thème" de votre site, vous paramétrez votre palette de couleur et vos polices d'écriture : elle s'appliquent automatiquement sur chaque page pour que votre site soit parfaitement cohérent ! Lire le tutoriel.

3. Proposer une information graduée
Votre visiteur va en général rester de 1 à 3 minutes sur votre site. Dans ce laps de temps court, il doit trouver, comprendre, analyser l’information puis passer à l’action.
Les blocs d’information sont structurés du général au spécifique. Les textes sont entrecoupés par des titres, des sous-titres, des visuels afin de faciliter la première lecture de votre visiteur qui est toujours synthétique.
Et sur Orson ? Utilisez les modules d'espacement pour aérer votre page et structurez vos modules textes à l'aide de titres et sous titres.
4. Choisir les images avec soin
Soignez particulièrement la qualité des images de votre site car celles-ci vont donner sa personnalité à votre site web.
Prenez soin de choisir des images qu'il est facile d'appréhender, faites la chasse aux images trop chargées en détails ou en nuances de couleurs. Visualisez votre site sur une tablette ou un smartphone et vérifiez que le message associé à l'image est perceptible même sur ces petits formats.
Et sur Orson ? Orson vous propose une banque d'images libres de droits pour trouver de belles photos pour votre site. De plus, toutes les images que vous chargez sur votre site sont automatiquement compressées, sans perte de qualité, pour garantir un temps de chargement de page optimisé et un meilleur référencement.
Lire le tutoriel sur l'insertion d'images dans votre site

Contactez nous sur le live chat ou par téléphone pour plus d'explications,
nos équipes feront le maximum pour se rendre disponibles.
Articles liés: Plus de conseils pour créer un site internet efficace
Design de mon site internet
Comment modifier le design de mon site internet sur le logiciel Orson.io? Découvrez les étapes pas à pas en tutoriel pour créer un site internet beau et design.
Images sur mon site web
Comment mettre et télécharger des images sur votre site internet sur Orson.io? Vous allez pouvoir glisser et déposer vos images depuis votre ordinateur sur Orson.io et trouver d'autres images gratuites à partir des banques d'images libres de droit.
Créer ma première page
Comment structurer et créer la 1ère page de votre site internet ? Les blocks et les modules n'auront plus de secret pour vous. En 10 minutes, vous saurez créer une page web de A à Z.